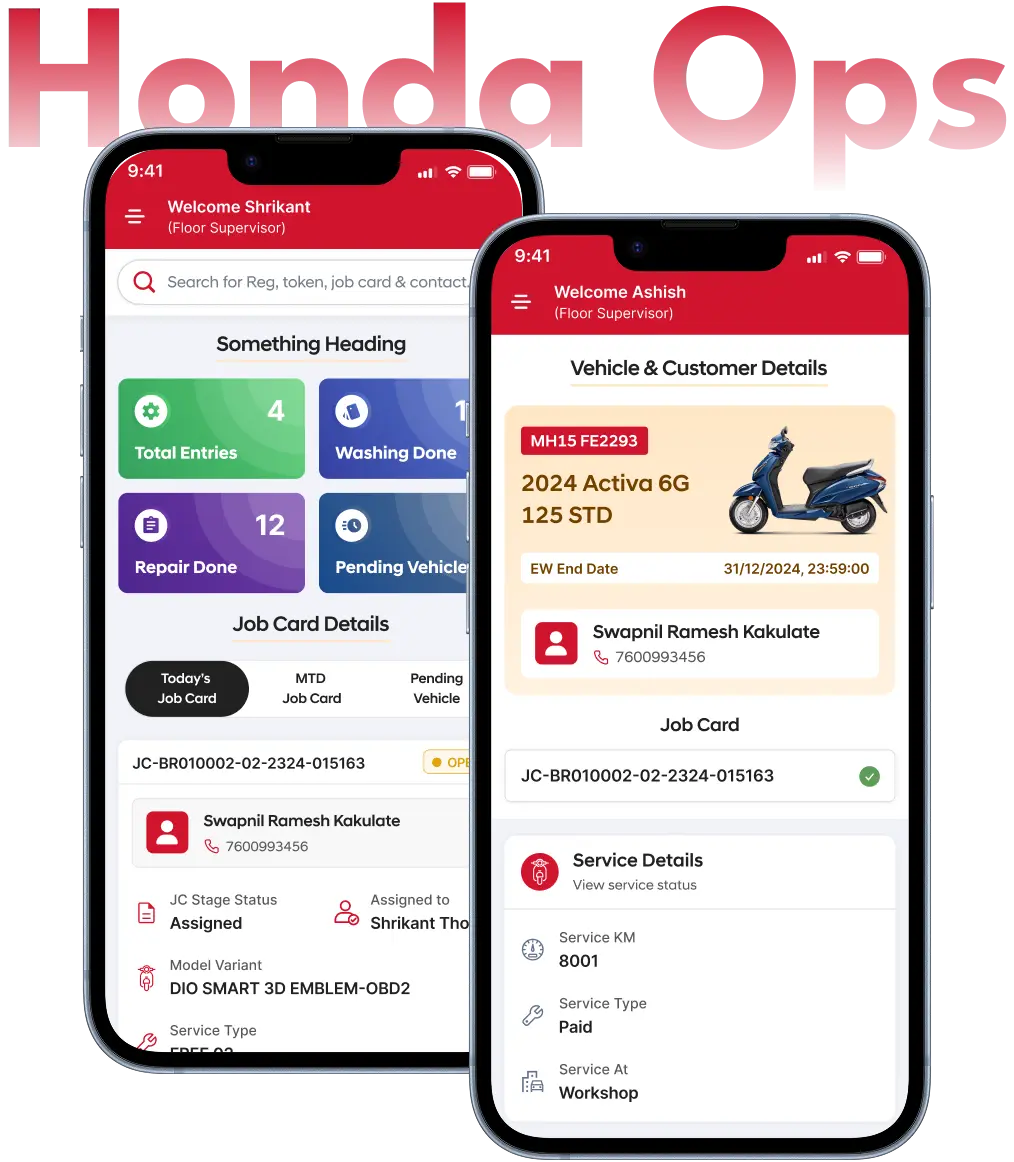
Overview
Honda service centers handle hundreds of two-wheeler service requests daily. Floor supervisors and service advisors often face challenges in managing vehicle data, creating job cards, tracking service progress, and processing warranty claims. This leads to delays, errors, and a poor after-service experience.
🥅Project Goal
To design a centralized mobile app that simplifies job card management, service tracking, and customer feedback for internal Honda staff.
🎯UX Goals
- Speed up job card creation and assignment
- Enable real-time vehicle and customer lookup
- Track repair/washing/inspection stages with clarity
- Simplify the warranty claim process with part validation
- Collect structured feedback from customers post-service
❓Challenges Faced
-
Manual entry of customer and vehicle data
-
Slow feedback collection and warranty processing
- No unified view of job card stages
- Dependency on paper-based or outdated systems
User Persona
💡User persona 1

Name: Manjeet Singh
Age: 39
Role: Floor Supervisor
Experience: 10 years in automobile service
Tech Comfort Level: Moderate (uses apps like WhatsApp, PayTM, internal tools)
✅Goals:
• Track all service activities happening in the workshop in real-time
• Assign jobs to mechanics based on workload
• Make sure vehicles move smoothly through washing, repair, and inspection
📋Pain Points:
• Difficult to track multiple job cards across teams
• Paper-based records are confusing and prone to loss
• Hard to monitor progress without real-time status updates
💡User persona 2

Name: Shrikant Thorat
Age: 29
Role: 3 years at Honda Motors
Tech Comfort Level: High (uses mobile tools, CRM systems)
✅Goals:
• Create job cards quickly and accurately.
• Get customer details and vehicle history in one tap .
• Collect proper feedback from customers after servicing.
📋Pain Points:
• Manual entry of vehicle details is slow and error-prone.
• Managing paper job cards during rush hours is stressful .
• Often forget to collect feedback without proper reminders.
Design Process & Impact
The design process followed a user-centered approach, starting with understanding the daily pain points of service staff, followed by creating simple, functional screens tailored for fast-paced workshop environments. Through iterative testing, I learned that clarity, minimal steps, and real-time visibility are crucial when designing tools for on-ground operations.
🧠 Design Process
1. Empathize – Understood workshop workflows and user pain points
2. Define – Mapped out key bottlenecks in service tracking
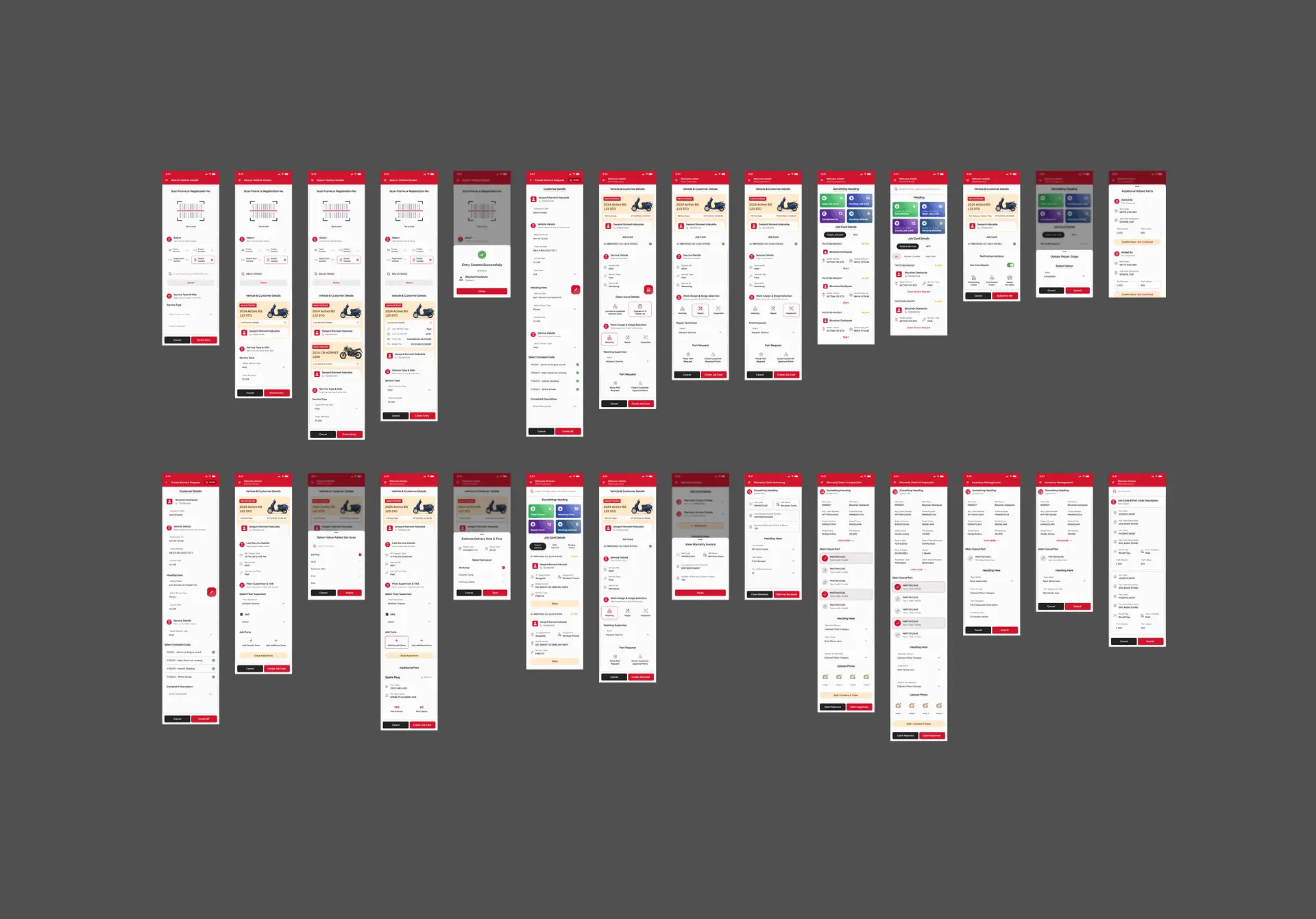
3. Ideate – Sketched low-fidelity flows and wireframes
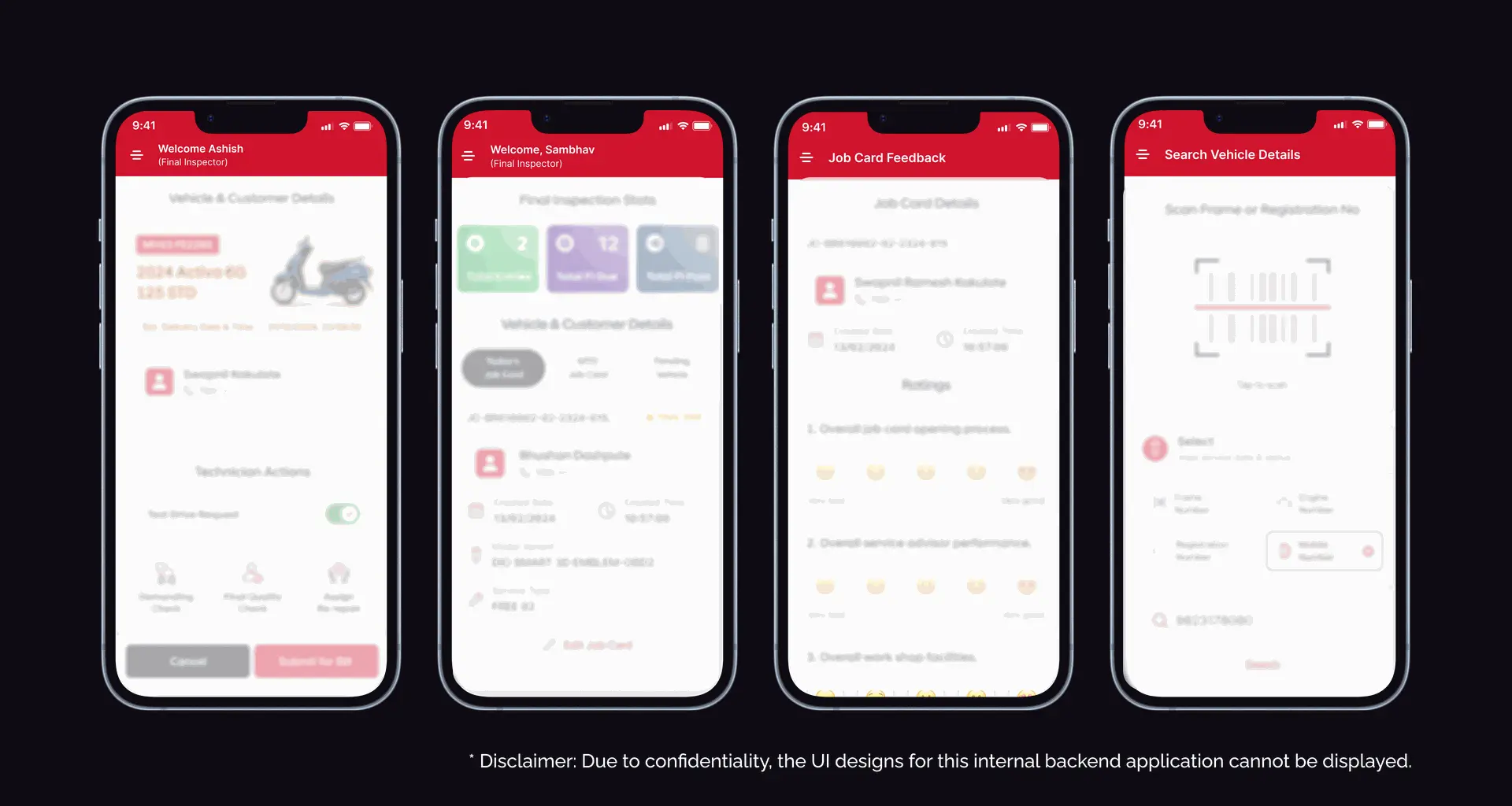
4. Design & Prototype – Designed high-fidelity mobile screens in Figma
5. Test –
Shared with internal service advisors for feedback
📊 Impact
40% faster job card creation time
55% better tracking of service stages
70% rise in feedback response rate
30% quicker warranty claim resolutions
Learning & Conclusion
💡Learnings
- Small UX tweaks (like part scan validation) can have a huge impact on service speed.
- Internal tools must prioritize clarity, speed, and real-time visibility over visual flare.
- Consistent iconography and simple forms drastically reduce errors in high-pressure environments.
🧐 Conclusion
This project improved how Honda’s floor teams manage operations on-ground — reducing clutter, digitizing vehicle and claim info, and improving customer feedback. It was a strong example of how UX design can enhance internal efficiency and support real-time decision-making in fast-paced service environments.